ことの経緯
所属していた会社が、SES事業をやっている会社だったため、様々な企業に常駐し、デザイン業務をする機会に恵まれました。それぞれ違った業界、ドメインでしたが、業界知識をしっかりとインプットし、エンジニアやビジネスアナリスト、プランナーと協業しデザインのクオリティアップに貢献しました。
これまでに携わったプロジェクト


取り組んだこと
成果物
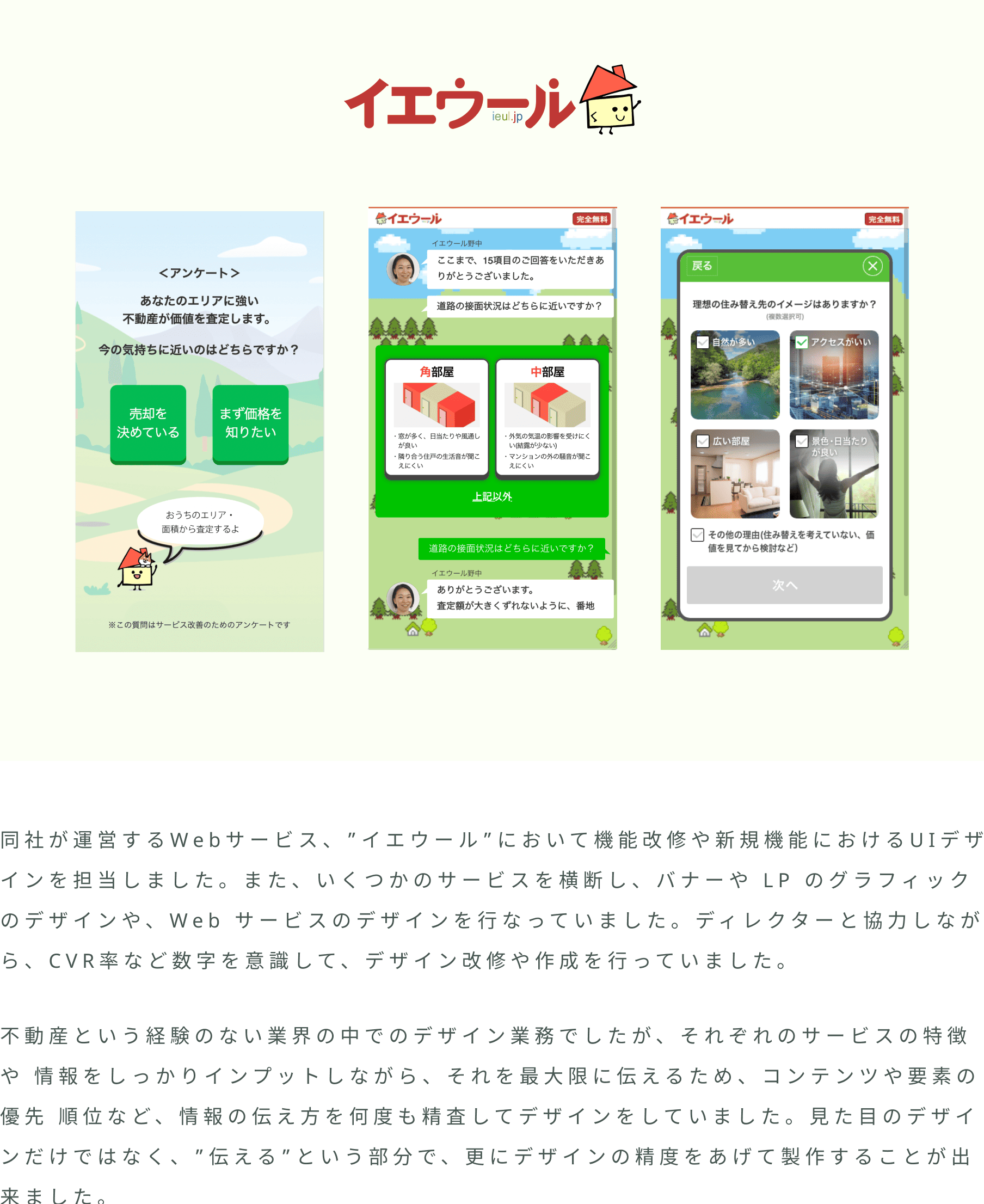
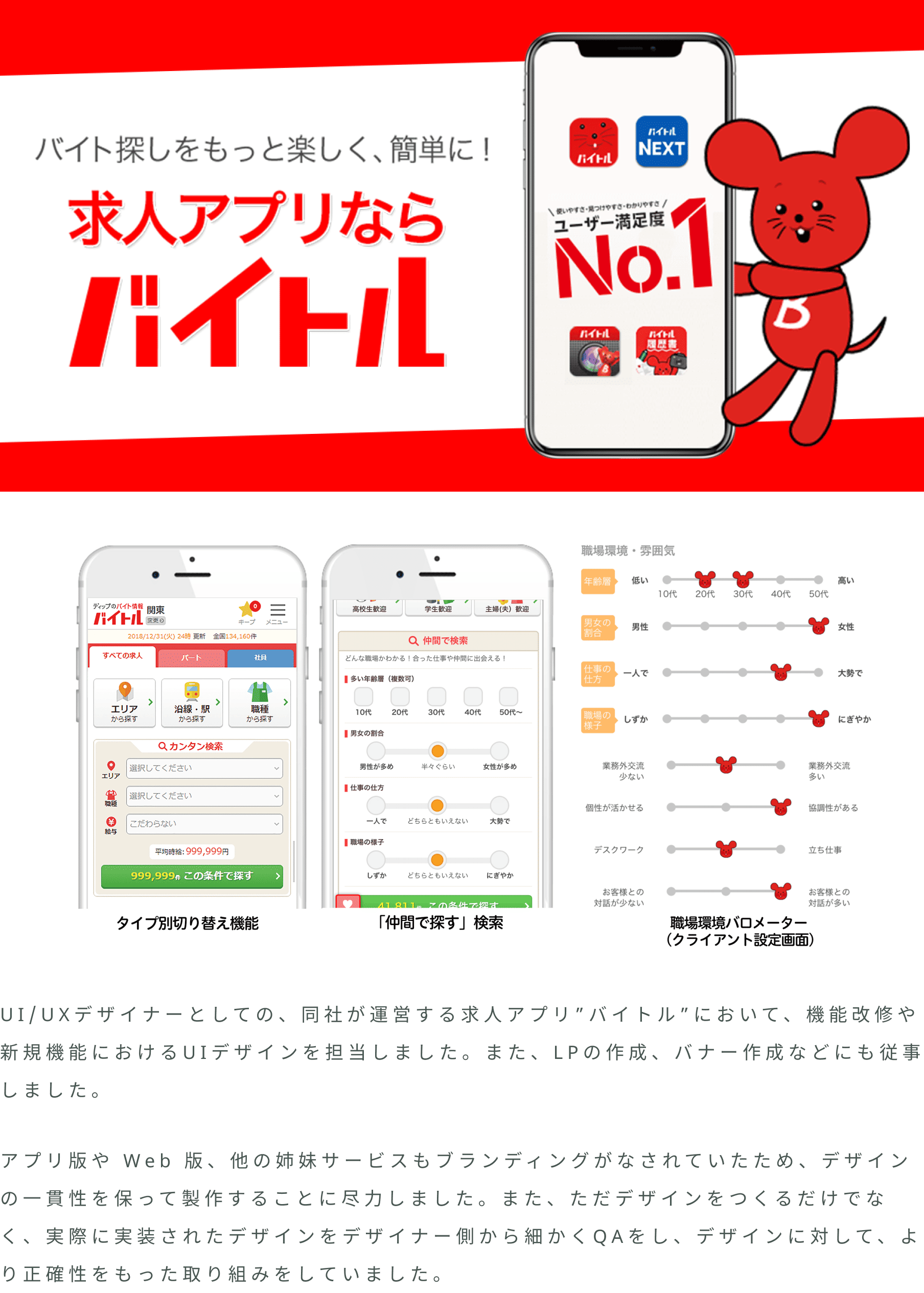
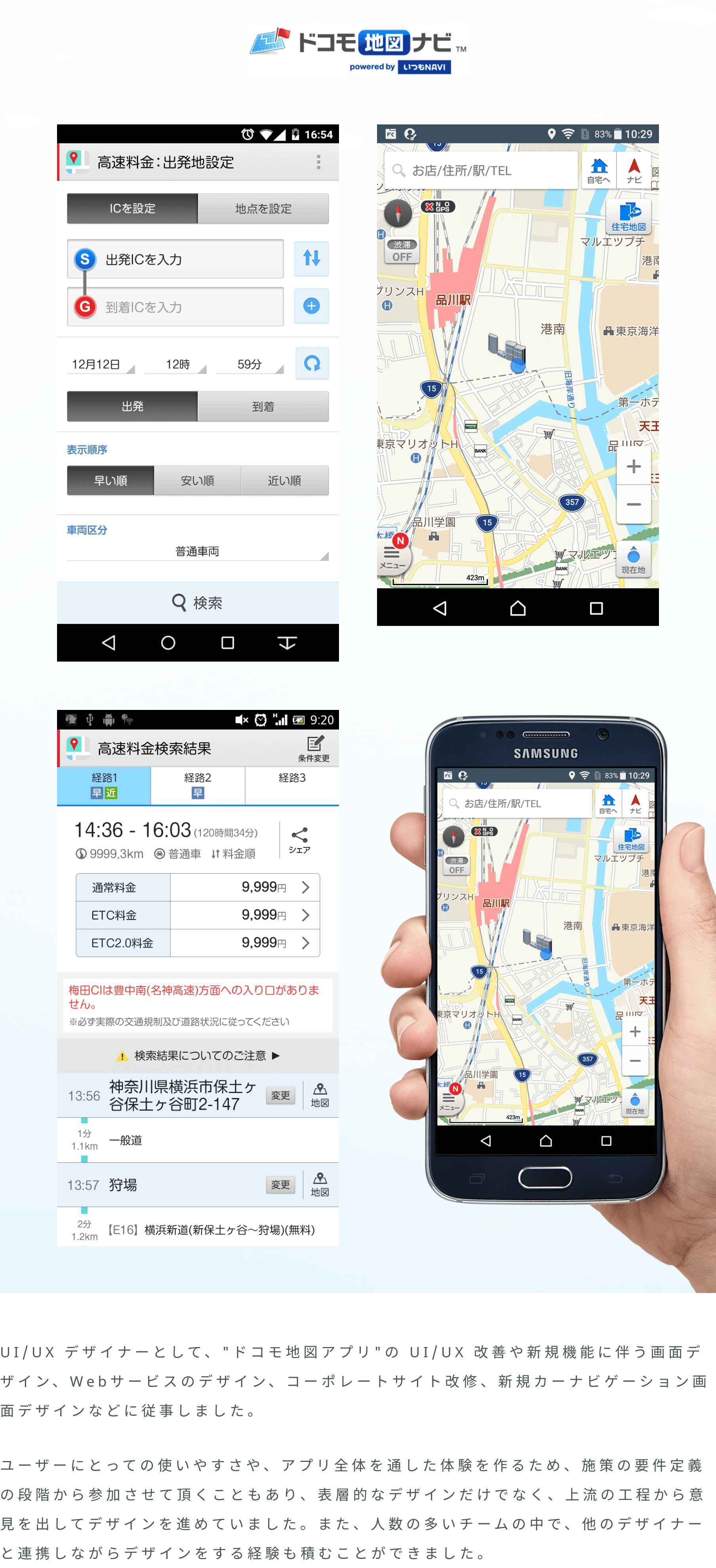
約1.5年の間に様々な画面の改修や新規機能開発に携わってきました。その一部をご紹介します。

デザインプロセス
デザインを作成する時のプロセスとまとめました。

課題とそれに対しての打手
デザインを進める中で直面した課題と、それに対してどのように対応してきたか紹介します。
①デザインが担当BAの”感覚”で決まってしまいそうなことがあった
アプリのほとんどの施策のデザインは、まず、デザイナー、ディレクター、BAで進めていました。そして、BAが最終判断をする役割を担っています。担当のBAは業界の経験年数がそれぞれバラバラで、BAの半数くらいは経験が2年目の方が多くいました。
そのため、デザインの良し悪しを判断するまだないBAも多く、”ダサい”や”いい感じ”など抽象的な言葉で、デザイが却下されたり、決まってしまいそうな時も中にはありました。
そこでデザインチームでは、デザインの説明や会話をするときは、出来るだけ論理的な観点で話し、それによって判断してもらう様に働きかけていました。BAがデザインに納得していなそうな時は、例えば、”この要素の優先順位は適切ではないかもしれませんね。よって、ここの優先順位を上げるために、色やサイズを変更します。”など出来るだけ具体的に話す様にしました。そうすることによって、BAを導きながら、デザインを論理的に判断してもらえるようになりました。
→論理的な観点で説明、会話することで解決
②エンジニアにデザインシステムが活用されていなかった
参画当初はエンジニアにデザインシステムを活用してもらうことが出来ていなかった時期がありました。これは、主に、デザインシステムがエンジニアにとって活用されずらいデータであったことや、運用方法が決まっていなかったり、コミュニケーション不足が原因でした。そのためエンジニアと定例をもうけたり、デザインシステムのデータをエンジニアにとって完全性の高いものにしたり、デザインシステムをバージョン管理することで、デザインシステムを活用してもらえるようになりました。
→データを改善、定例を設けたり、運用方法を決めた
③文言や注釈文の大量発生
デザインを進める中で課題となったのは、金融業界の特性上、文言や注釈文がたくさん画面に入ってしまうことです。伝えたいことや、企業として掲載しておかないと、後で問題になってしまうことを懸念して、文言や注釈文を多く入れる必要がありました。しかし、画面の要素が多過ぎれば、他の要素よりも目立ってしまい本来伝えたいことが伝わりにくくなってしまいます。そこでデザインチームでは、指定された文言をより短くするために言い換えられる文言を提案したり、大きさや色などのテキストの優先順位のレベルを正確に定義することで、より適切な状態になるようにしていました。
→言い換えられる文言を提案し、優先順位の定義を決めた
成果
業務委託の契約上、お示しできる定量的な結果は展開できませんが、上記の様にプロジェクトを進めることで、デザインシステムの構築を進めながら、アプリのほとんどの画面に対してデザインを行うことが出来、POやBAに高い評価を頂いてました。また、ユーザーからのフィードバックを、ポジティブなものが増えました。
これまでに携わったプロジェクト②






振り返り
それぞれの現場で、ユーザーの課題解決や、ユーザーにとってより良い体験のために、デザインしてきましたが、それらは、チームの力なくしては、達成できないものでした。デザインをデザイナーだけに留めず、様々なステークホルダーの目を通して、議論することこそがデザインを良くするために一番必要なことだと思います。そのために、コミュニケーションや普段から意見のもらいやすい関係値を築くことが必須だと考えます。

