ことの経緯
デザインシステムの構築と社内浸透に約1.5年ほど携わってきました。その時の課題に対して、プロダクトオーナーやビジネスアナリスト、エンジニアと協力し、ディレクターとしてどう解決に導いてきたか、どんな取り組みをしてきたかをまとめました。
取り組んだこと①
前提の整理
私が参画した当初は、丁度、デザインチームで担当していたアプリのデザインリニューアルが行われたばかりでした。
しかし、その簡易的なデザインシステムは存在したものの、それが実際にエンジニアにはほぼ参照されていなかったり、
運用方法がエンジニアと合意が取れていなかったり、前のデザインと新しいデザインでアプリのデザインの揺れが多く発生していました。
また、社内でもデザインシステムがある事、デザインシステムとはそもそも何かという事が、全く認知されていない状況でした。
そのため、リニューアル後のデザインに対してのデザインシステムを、デザインシステムver2.0とし、デザインチームでその構築と浸透に取り組んできました。

どんなデザインシステムか
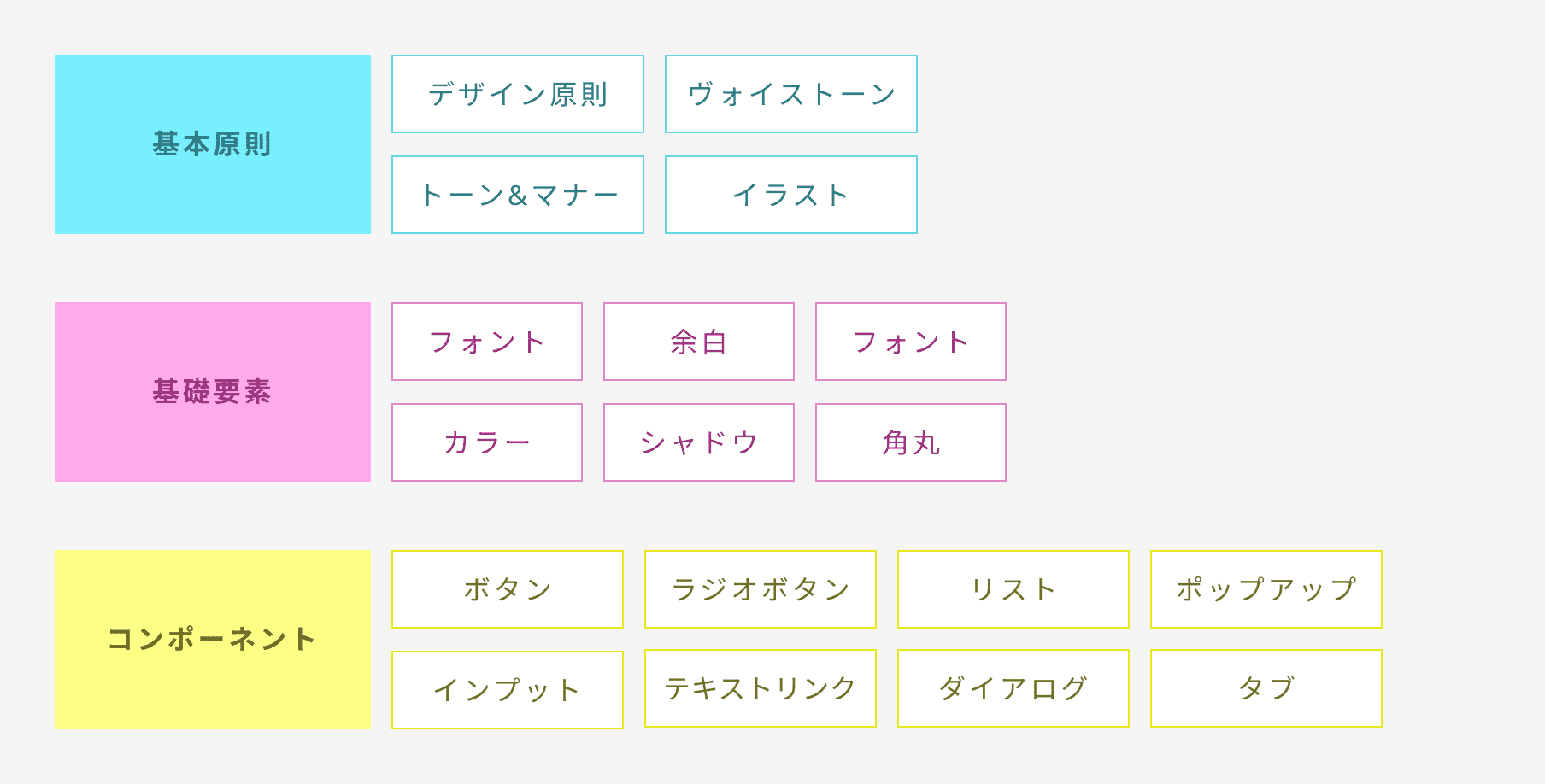
デザインチームで作成していた、デザインシステムは他社を参考に下記の様に構成していました。

基本原則はプロダクト全体にまつわる情報、基礎要素はコンポーネントを構成する際に元となる要素、コンポーネントはアプリを構成するパーツ単位の情報、というまとめ方をしていました。
取り組んだこと②-POBAとの協力-
①デザインシステム適用のタイミングを決めた
まず、始めたのが、デザインシステムver2.0を、どの段階で既存のアプリに組み込んでいくかということをハッキリさせました。 アプリのリニューアルは主要画面のみ最初のフェイズでは行われ、他の優先順位が低い画面は、リニューアル前のデザインのままとなっていました。 しかし、デザインが新旧クロスした状態から、デザインシステムver2.0に一回で変更するというのは現実的ではなく、表層の一貫性を担保することは、 その他の施策が生み出す利益とトレードオフした時に、優先順位が高くならなかったため、プロダクトオーナーとビジネスアナリストと協議の上、 現時点では、ある程度の差異は許容しながら、リニューアル前の画面が、デザイン改修のスコープに入った時点で、新しいデザインシステムを都度、適用するということにしました。

②デザイン原則の策定
次にデザインシステムver2.0の構築と同時に、デザイン原則の策定をすることにしました。 当初、デザインシステムにはデザイン原則の要項がありませんでした。しかし、デザイン原則はアプリやお客様に向けて、 自分達がどう振る舞っていくか、どうプロダクトを作っていくかの指針になります。デザイン原則が定まっていない状態で、 様々なステークホルダーがいる中、同じ意識でアプリ開発やデザインシステムの浸透をするのは難しいと思いました。会社の パーパスやインセプションデッキの内容を元に、デザイン原則の草案をデザインチームでまず作成し、それをPOBAと共に改修を重ね策定しました。

③デザインシステム進めるためのチームを作った
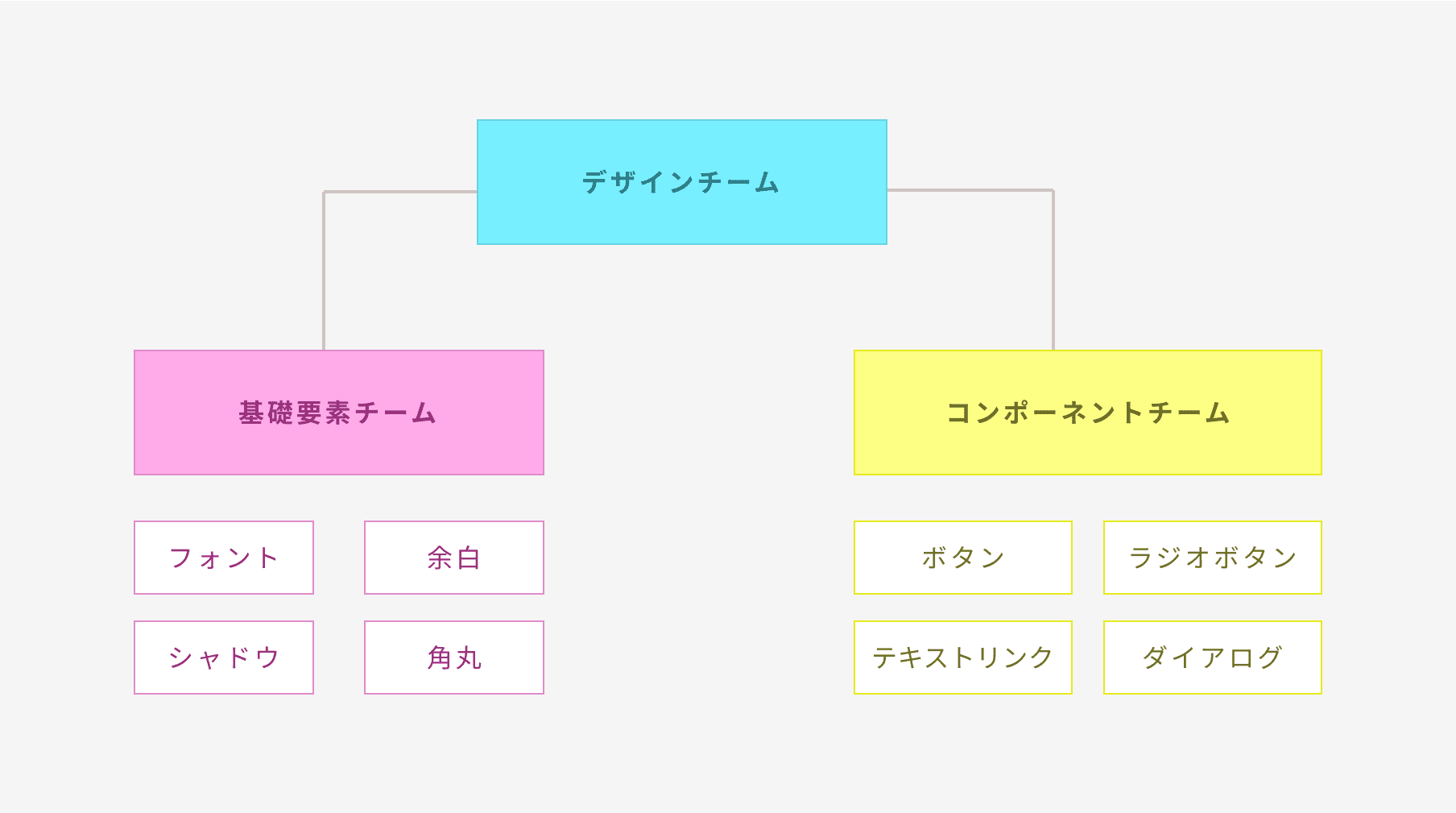
当時、デザインチームは日々のアプリの改善や新規のデザイン作成に追われていて、デザインシステムの作成する時間が全体では十分に確保出来ていなかったのと、どこから進めるかと言うことも具体的には決まっておらず、体系的な取り組みが出来ていませんでした。そのため、下記の様な体制でデザインシステムを進めることにしました。

デザインチームを”基礎要素チーム””コンポーネントチーム”、にそれぞれ分けてメンバーの中から、リーダーを決め、さらに、基礎要素ではカラー担当、フォント担当、コンポーネントチームではボタン担当、リスト担当など、それぞれ担当の采配をしました。進捗管理もそれぞれのリーダーが行う様にしました。
また、週に1度、1時間、全体でデザインシステムの作業をする”デザインシステム定例”を作り、着手するタスクの優先順位決めや、基礎要素チーム担当者が、その変化の影響を受けやすいコンポーネントのタスクのレビューを行う形で、基礎要素とコンポーネントの差異を防ぎました。
こうすることで、デザインシステムのタスク化を行い、全体で長く時間をとって対応するのではなく、個に委ねることで、本タスクの合間時間を利用し、メンバー個人で無理のないレベルで責任を持って、タスクに取り組むことができました。
④社内での啓蒙活動
デザイン原則が策定され、デザインシステムがある程度、形になってきた頃に、デザインシステムの社内公開をしました。デザイシステムは、デザイナーだけのものではなく、全社的に活用していくものであるということを啓蒙する必要がありました。デザインシステムを公開するということは、下記のメリットがあると考えていました。
・車輪の再発明を防ぎ、プロダクトの一貫性を担保できる。
・パーツを再利用することで、別のプロジェクトでも効率的な開発を行うことができる。
・デザインシステムを元にした、社内外でのコラボレーションの促進。
また、社内の勉強会でもデザインチームとして、デザインシステムに関しての説明を改めてしたり、社内報でその作成プロセスを公開したりして、積極的に啓蒙活動をしていました。

以上の方法で、
・アプリのデザイン上で揺れが発生している
・デザインシステムを進める十分な時間が確保できない
・デザインシステムが社内で認知されていない
を解決しました。
取り組んだこと③-エンジニアとの協力-
当時のデザインチームはエンジニアチームとのコミュニケーションが上手くいっていませんでした。と言うのも、エンジニアにとって完全性のないデザインを提出していたり、デザインシステムで新しく定義したデザインを実装に取り込んでもらうために、デザインチームからエンジニアチームへの要求ばかり多くなっている状態でした。そのため以下の事を実施しました。
①エンジニアにとって実装のしやすいデザインデータを目指した
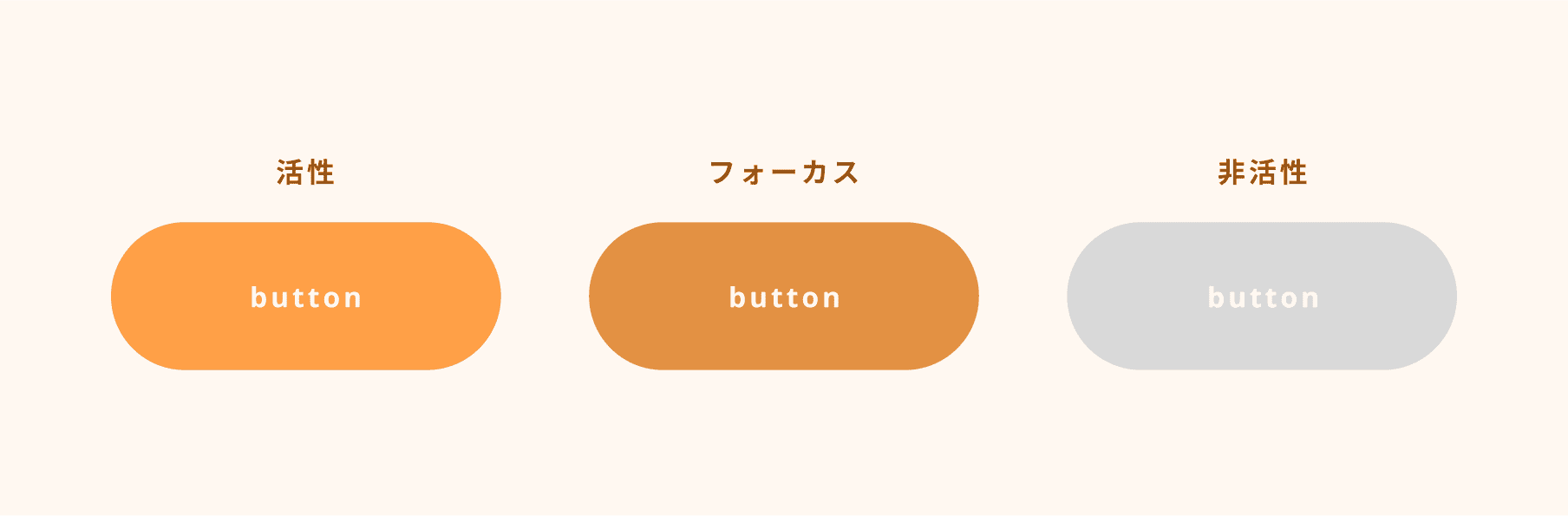
まず、すぐに出来ることとして、デザインデータをエンジニアにとって完全性の高いものにする必要がありました。 私が参画前のデザインチームのデザインデータには、UIスタック(コンポーネントの状態変化)が用意されていなかったり、デザインの仕様(端末幅が変 わった時に要素が横に伸びるか、端末縦幅が広い時に上下に固定になる要素があるか等)に関して、エンジニアがわかる状態になっていませんでした。 これでは、エンジニアがデザイナーに問い合わせることが多く、デザインシステムを作っても活用してもらえません。UIスタックの問題に関しては、 デザインシステムにそれぞれのコンポーネントの状態変化を用意し、それを参照してもらうことで解決しました。デザインの仕様部分に関してはコメントを残して、 必ず担当のエンジニアさんにお知らせするようにしました。

②エンジニアチームと定例を設けた
デザインデータの完全性を上げるだけでは、エンジニアとのコミュニケーション取るには、十分ではありません。そこで、
エンジニアと隔週でデザイン定例を設けることにしました。この定例では、デザインチームからエンジニアに取り入れて欲しい事を要求するだけではなく、
エンジニアが今デザインで困っていること、エンジニアからのデザインへの要求を吸い上げるために時間を使いました。こうする事によって、
デザイナーがまずエンジニアのパートナーになることを目指しました。まず、こちらが要求する事を取り入れてもらうには、デザイナーがエンジニアからの
信頼を勝ち得ることからで、最終的にはエンジニアとデザイナーが一つのプロダクトを良くするために協業する共同体として認識が互いに必要だからです。
まず、相手の要求を聞いて、小さく貢献する事を繰り返すことで、信頼を勝ち得て、徐々にこちらの提案や要求を聞いてもらう様にする。こうすること、デザインシステムを正として、デザインと実装の差異を徐々に取り込んでもらう流れが出来ました。

③デザインシステムの差分について運用方法を決めた
デザインシステムの更新差分についても、運用方法を決めました。デザインシステムは構築に当たって、常に更新を掛けている状態でした。それにあたってエンジニアが前の状態との差分を目視で確認し参照しなければならないという問題がありました。そこで、masterを作り、マージするタイミングを決め、差分を下記の様にバージョン管理する方法で解決しました。

以上の方法で、
・既存のデザインシステムがほぼエンジニアに参照されていない
・エンジニアと運用方法の合意が取れていない
を解決しました。
振り返り
デザインシステムを作ってもそれをうまく活用できないと意味がありません。課題はたくさんありますが、デザイナーから働きかけ、巻き込みながら全社的に活用されるまで動いていかなければならないと感じました。そのために、様々なステークホルダーとのコミュニケーションと歩み寄りが必須だと感じました。

