ことの経緯
参画していたプロジェクトでも、自社のチームでも、UIデザイナーは、グラフィック製作の経験が浅いメンバーが意外と多いのに気がつきました。”UIデザイナーはそこまでグラフィックデザインができなくていい”という雰囲気まであったと思います。しかし、UIデザインでもグラフィックデザインでも”人に伝えて、効果を生む”というデザインの最大の目的に違いはなく、それを、論理的に構築することがデザイナーに求められていることだと私は思います。
そこで、デザイナーとして沢山の経験を積んできたと同時に、ディレクターとしても、チームメンバーや、デザイナーの後輩が作ったバナーのデザインをフィードバックしながら、改善していくことを率先してやっていました。その中の一例を交えて、プロセスや思考方法、そのリデザインをご紹介します。今回は会社の後輩が作ってくれたデザインをレビューしながら私がリデザインすることにしました。

取り組んだこと①
前提の整理
まず、最初にレビューするにあたって、要件の整理/見直しをしました。今回は訴求方法はマーケティングをしている部署が考えているので、もらった文言のまま作成を依頼されました。

取り組んだこと②
レビュー
実際に後輩の作ったバナーをレビューしていきます。レビューする時は、マクロ的視点とミクロ的な視点の2方向で課題を明確にしながらレビューを行うことにしました。

マクロ的視点でのレビュー
マクロ的な視点とは、情報設計や、方向性が狙ったデザインになっているかという視点です。現状のデザインだと下記の課題がある様に見えました。
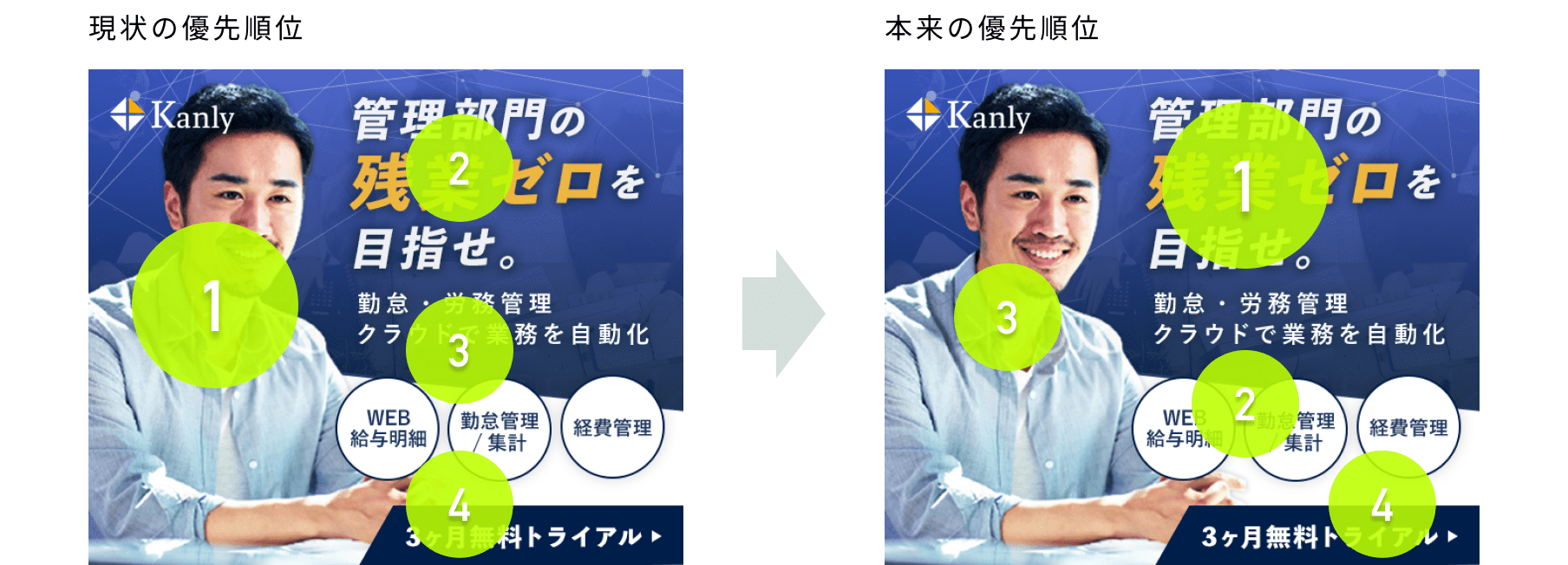
①要素の優先順位が適切ではない。
まず、大前提に伝えたい要素の優先順位の再設計をする必要がありました。
一番目立つべき要素はキャッチのはずです。現状のデザインだと男性の画像が一番目立ってしまっていますが、この男性が芸能人や著名人の場合はまた違いますが、この一般の男性の画像から得られる効果は、アイキャッチ的な意味合いとサービスを使った先の情景であり、一番伝えたい情報ではないからです。本来の優先順位順に直すと、キャッチ→サブ訴求→男性の画像→無料トライアルになるはずです。また、要素のグループごとに大きさのコントラストがないのもデザインが単調に見えてしまう原因となっています。

②余白が圧倒的にたりないレイアウトになっている。
余白は、見た目だけではなく、読ませたい情報を読ませるためにあります。今の余白の設計だとパッと見でうまく情報を理解しずらい状態になっています。また、要素のグループのごとの余白の設計に一貫性がなく中途半端になっており、うまくグルーピングが出来ていません。

③デザインに”リズム”がなく単調。
今のデザインだと、要素のグループが縦に積んであるだけで、デザインを見るときのリズムが生まれていません。あしらいも単調なイメージです。それぞれの要素のグループが順位順に際立つ様に、あしらいや文字の組み方をもっと工夫する必要があります。

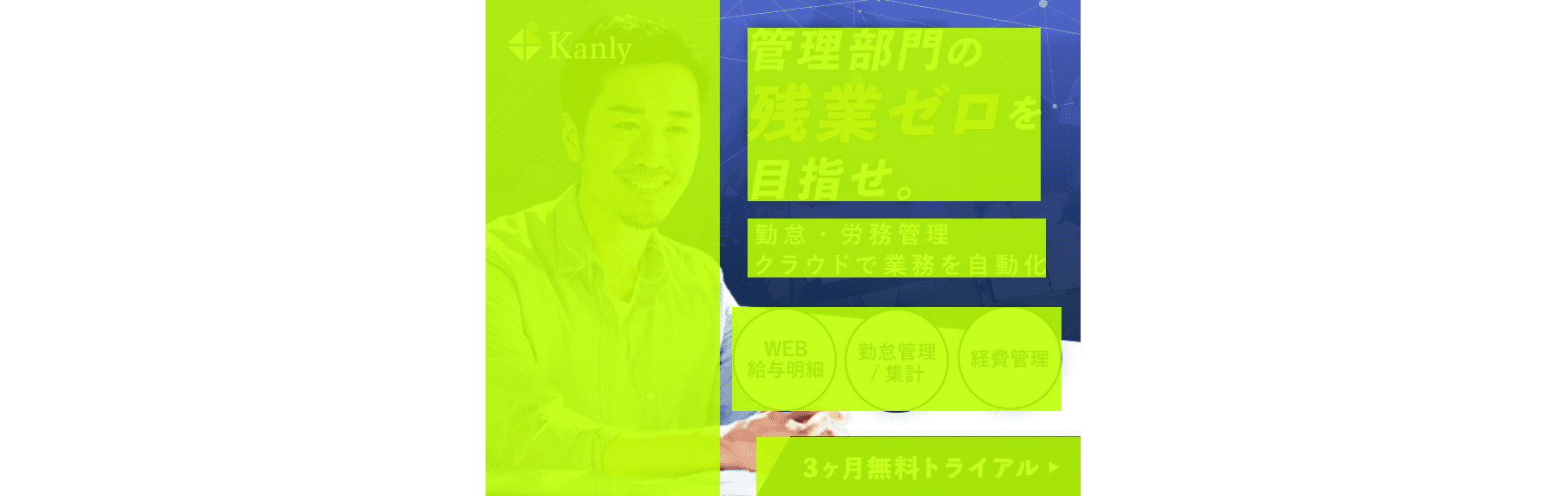
④デザインの視線導入がバナーに適していない。
現在のレイアウトは、F型という視線導入のパターンになっていて、これは、ユーザーが左上から右上に視線を移動させ、左に視線を戻し下に向かって視線を移してから、再度右方向に読み進めるを繰り返す様な見方をするレイアウトになっています。テキストが多いページやコンテンツを読ませたいサイト等で使われることが多い視線導入なので、2.3秒しかみられないバナーのデザインには向いていない可能性があります。

⑤キャッチの文言とデザインの雰囲気があっていない。
”管理部門の残業ゼロを目指せ”この”目指せ”という文言の雰囲気にバナーのデザインの雰囲気があってない様に見えます。前提の要件には”勢いのあるデザイン”とあります。文字の組み方やあしらいにもっとソリッドさを感じさせたり、グループごとのコントラスト比を大きくとるなど、まだ工夫の余地がありそうです。男性の画像のイメージも文言のイメージにあっていません。

取り組んだこと②
ミクロ的視点でのレビュー
ミクロ的視点とは、文字の大きさ、文字感、行間、コントラスト比、余白の調整など、デザインの表層のクオリティを上げるために行う小さな工夫だと思っています。細かいひとつひとつの事はユーザーに大きな影響を与えませんが、それらの積み重ねは大きなインパクトとして”伝える”ということの精度を更にあげてる要因になると考えています。

取り組んだこと③
レビューする時に気をつけた事
レビューする時に気をつけることとして2点をいつも気をつけていました。
①基本、デザイナーのデータは触らない
これは何故かというと、デザイナーのプライドを傷つけてしまう行為だからです。こちらでデザイナーが作ったデータを触って当たりをつけて渡してしまう方が、早い場面もありますが、それでは、そのデザイナーの作ったデザインではなくなってしまいますし、デザイナーの教育にも繋がりません。大事なのは、デザイナーを”伝わるデザインになるまで導く”ことであり、そのための視点を論理的に説明することだと考えています。
②出来ている部分を褒めてから、課題部分を指摘する
最初のアウトプットが生まれるのはデザイナーが試行錯誤した結果です。その労を労わず、単にこれがだめ、これでは不十分と伝えるだけでは、デザイナーの心的負担になってしまいます。なので、必ず、ここは出来ていて素晴らしいけど、ここをもっと変えたらもっと良くなると思う。など、必ず一旦褒めることから始めていました。
レビュー後のアウトプット
キャッチに一番先に目がいく様になりました。また、視線導入もN型のレイアウトになり、グループ間にもリズム生まれ、余白も十分にあるため、情報が瞬時に入ってくる様になりました。人物の画像も締切を意識した男性になり、サービスの利用後を想起出来る様になりました。

取り組んだこと④
実寸サイズでの確認
どんなにいいデザインでも、実際に掲載された時に、文字が読めないなどんの欠損があると、これまでの苦労が無駄になってしまします。そのため、チラシでもバナーでも必ず実寸サイズになった場合の検証をしました。

その他のアウトプット
上記の様に、伝えることを意識して、デザイナーとしてサービスに合わせたデザインのバナーやポップアップのデザインを多数作成してきました。バナーデザインは要件が決まっていれば、2~5h程で作成を完了させることができます。

振り返り
グラフィックのデザインは総合格闘技
アプリのUIデザインなどは、定着し認知されているパーツをパズル的な組み方をすることで完成する部分もありますが、バナーなどのグラフィックのデザインは、より”伝えるためのデザインの精度・粘度”が求められると思っています。デザインの4原則に対しての深い理解だけではなく、文脈意識することや、優先順位の見定め、また、ターゲットに対しての適切なトンマナの設定など、多くのことをより求められるため、デザインの総合格闘技だと感じます。それらを感覚的ではなく、論理的に行うために、また、それをより、人に伝播できる様になるために、日々、言語化をすることを意識していきたいと思いました。

