ことの経緯
UIデザイナーとしての仕事をしていくなかで感じたのが、UIデザイナーでも、アプリなどのUIデザインは得意でも、グラフィカルなデザインになると経験があまりなかったり、苦手意識をもっているデザイナーが多い事です。
私も以前は、その中の一人でした。そのため、会社の仕事意外にもフリーランスで、LPのデザインの仕事などを積極的に受けて、そこに向き合ってきました。
グラフィカルなデザインをする上で気付いたのが、人に情報を伝えるデザインにするためには、4原則、要素の優先順位付け、内容の文脈を適切にデザインすれば多くは伝わる形になりますが、
それと同様に、デザイナーにとっては当たり前になりますが、商品やサービスの価値をらしさを持って伝えることも重要だということです。
らしさを持って、商品やサービスの独自の印象をデザインすることは、ユーザーへの価値の認知に繋がり、商品やサービスを想定されるユーザーに向けたデザインにすることで、
よりユーザーに影響を与えることが出来ます。そこで、自分がどれだけトーン&マナーを異なるターゲットのペルソナから読み取り、それを感覚ではなく、論理的にデザインできるのか、そこに改めて取り組んでみることにしました。
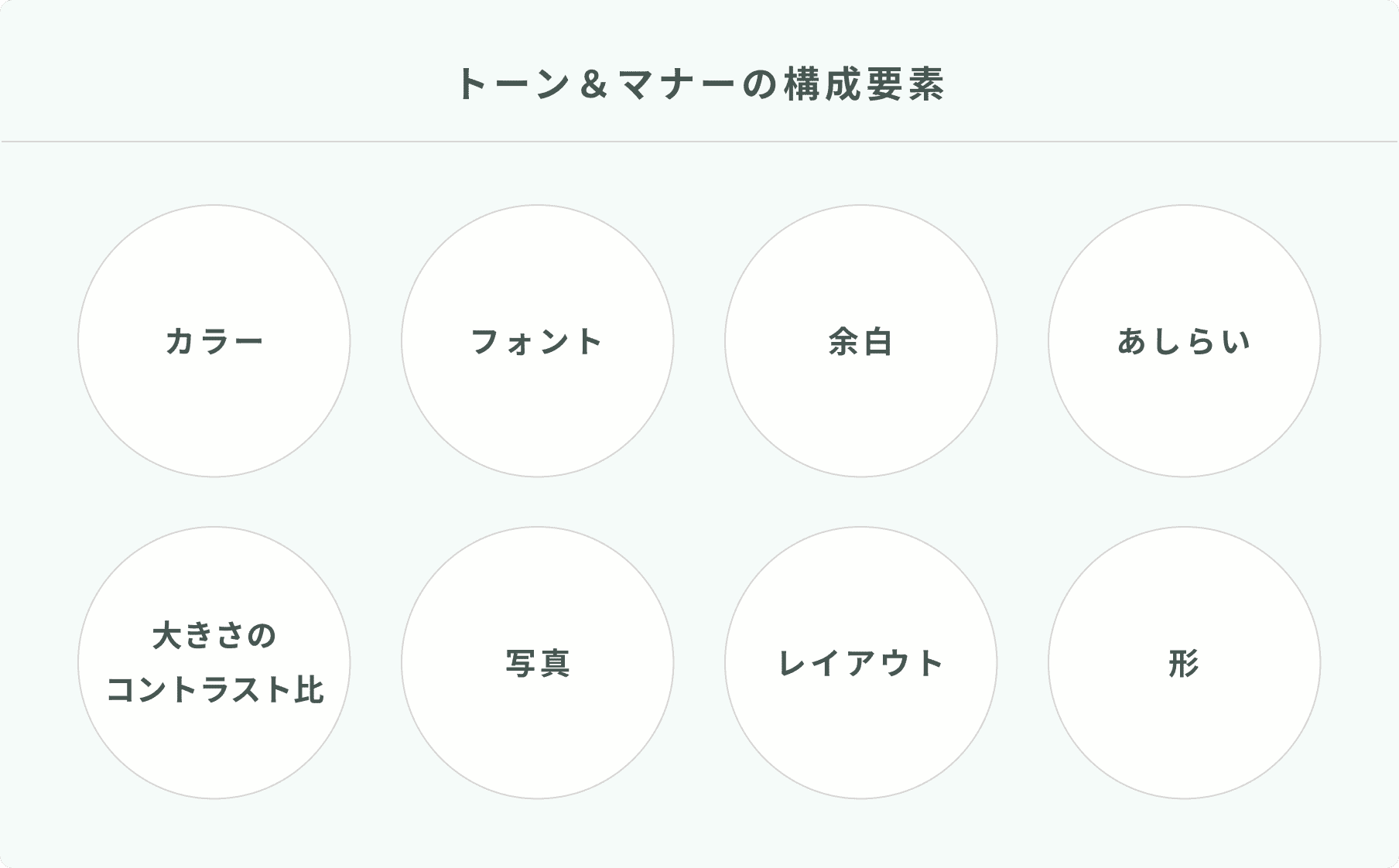
改めてトーン&マナーの構成要素とは
今回は、感覚的にトーン&マナーをデザインするのではなく、論理的にトーン&マナーをデザインしていくことを実現したいため、 そもそもトーン&マナーとは、なにをもって実現できるのかというところから再認識することにしました。調べてみると、下記のことが、トーン&マナーを形作るものだと言えそうでした。

取り組んだこと①
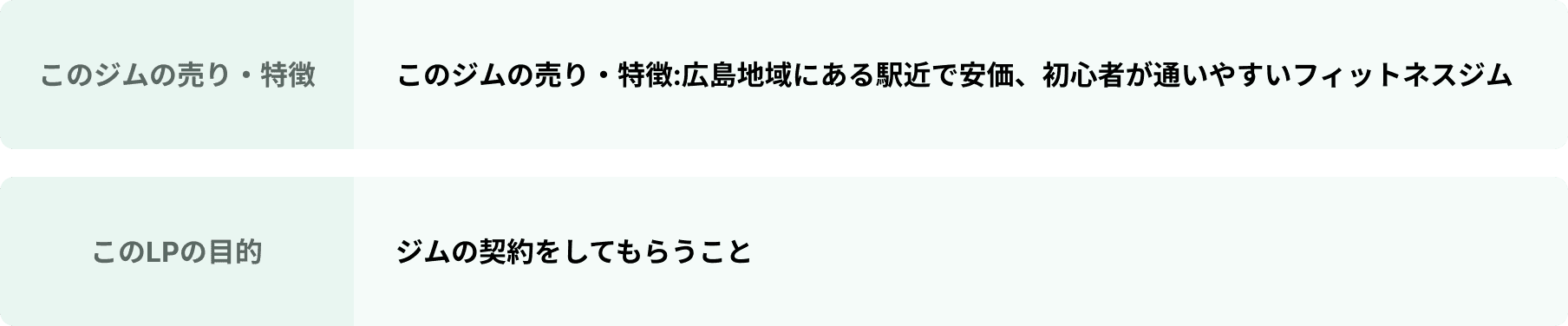
前提の整理
まず、元となるLPですが、以前にLPのデザイン制作、コンテンツのディレクションをさせて頂いた、広島のフィットネスジムのLA FITNESS様のLPを元にさせて頂くことになりました。
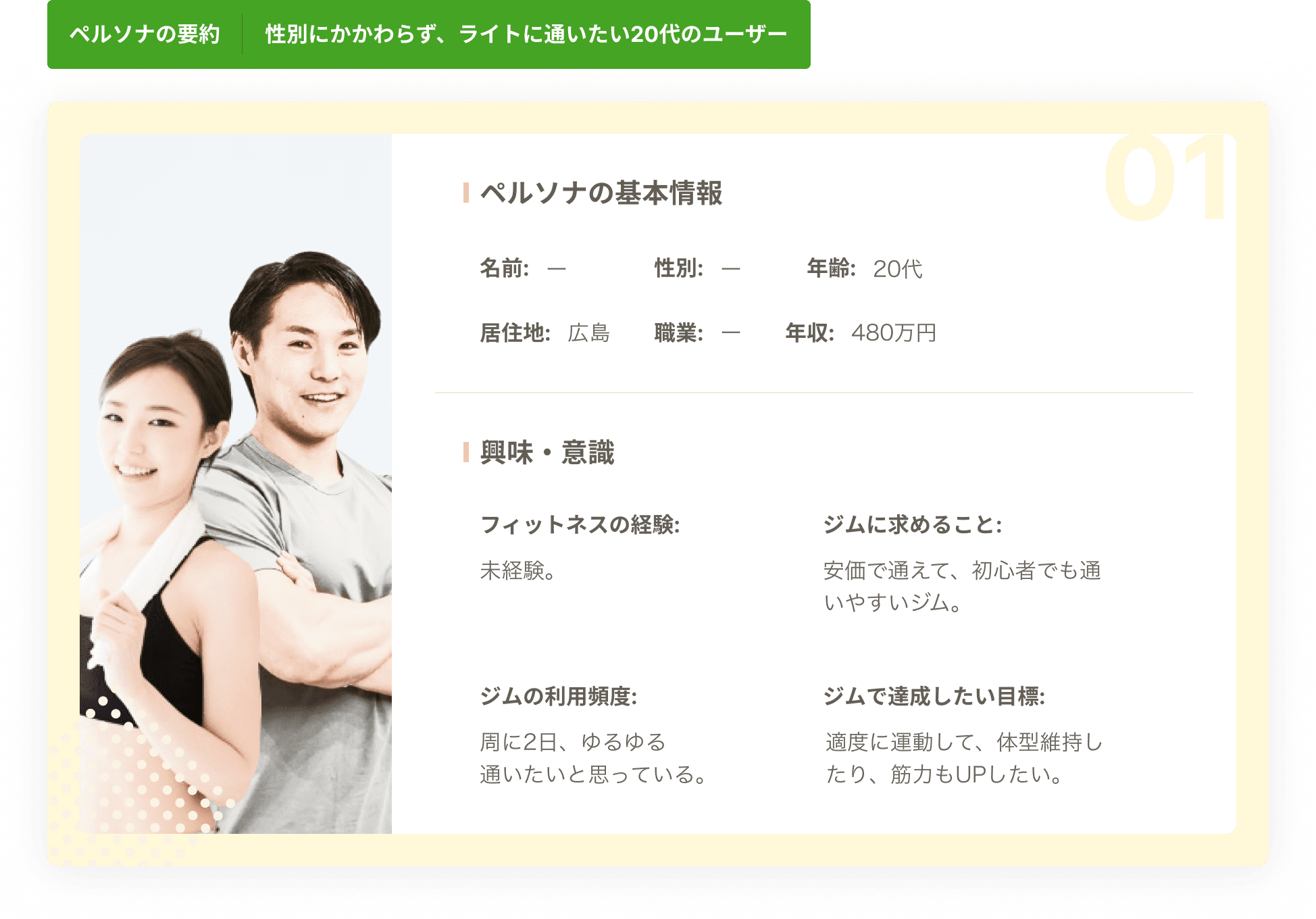
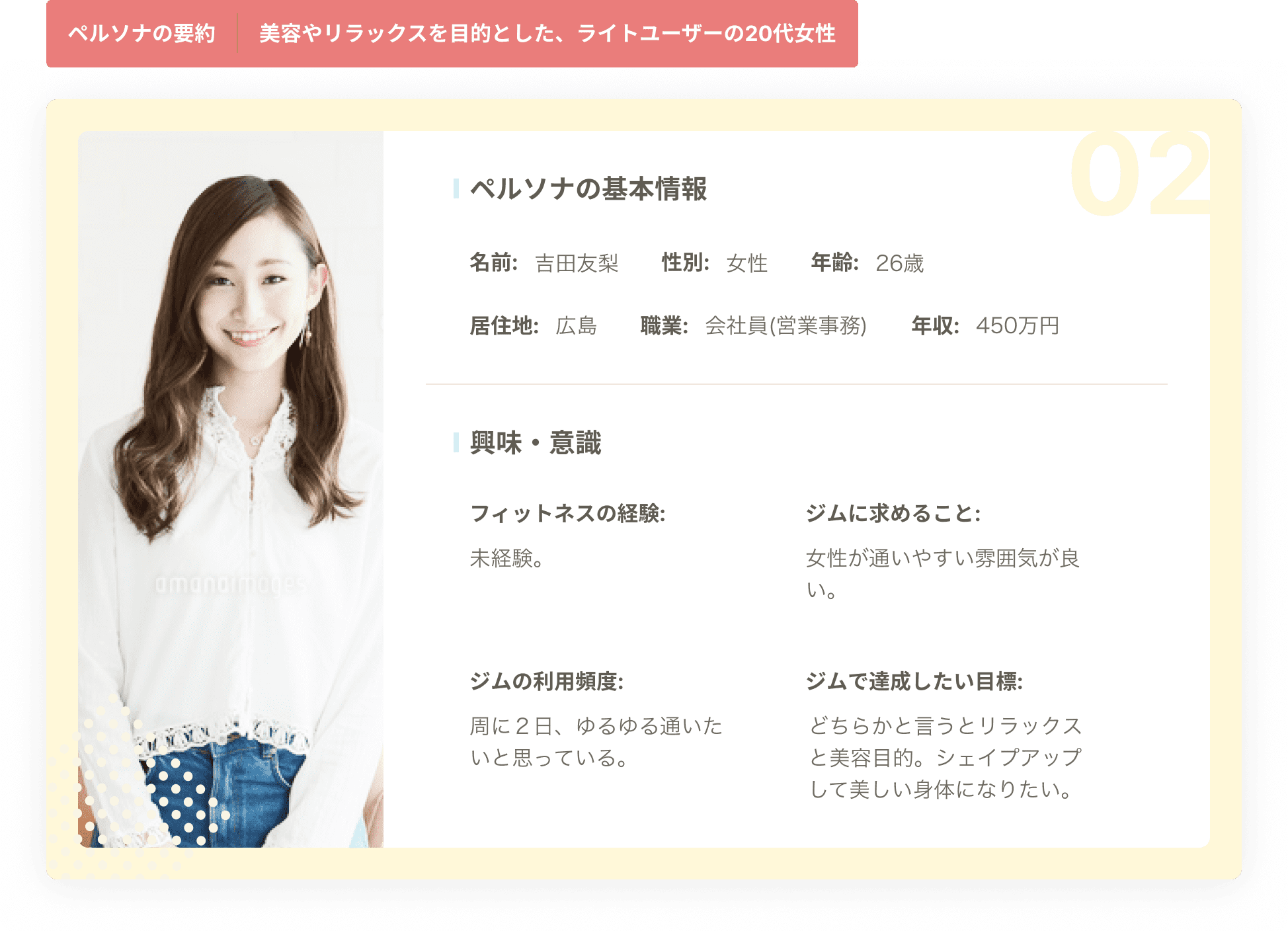
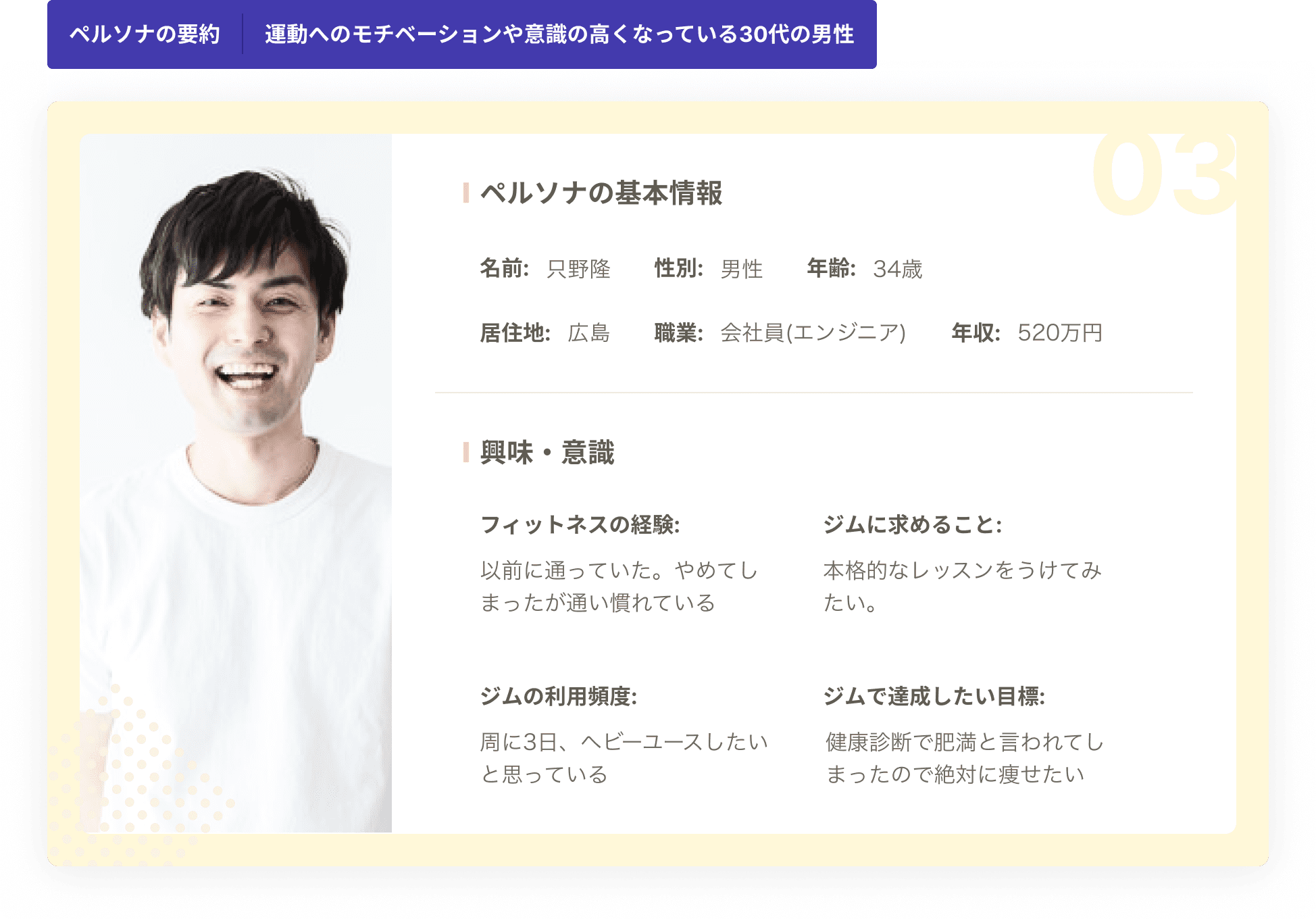
今回は仮のペルソナを3人用意して、それぞれのペルソナに適したトーン&マナーをデザインしていきます。
本来であれば、それぞれのペルソナに対してコンテンツの内容や戦略も異なってきますが、今回はデザインの表層部分のトーン&マナーをターゲットごとにデザインするのが目的となるので、
コンテンツの内容の変更はフィットネスジムの売りに特化したものとします。

それぞれのペルソナ



アウトプット

特定の性別に限定しない写真やカラー、親しみを感じるフォントやあしらい、ライトに通いたい20代のユーザーに向けたニュートラルなデザインになる様にデザインしました。


女性的なカラー、角の丸み、洗練された印象の明朝体フォント、流動的なテクスチャ、控えめなコントラスト比、余白を大きくとるなど、美容やリラックスを目的とした女性に向けたデザインになる様にしました。


メインカラーにダークトーンのカラー、鋭角の角、活発な感じのするゴシックフォント、無骨な感じのテクスチャ、大きなコントラスト比、はみ出す様な大胆なレイアウトなど、本格的な運動をしたい男性に向けたデザインになる様にデザインしました。

振り返り
トーン&マナーは導きだすものであり、戦略
ペルソナを立てず、広範囲のユーザーをあえて限定せず、狙う場合もありますが、20代の女性といっても、本格的にストイックに通いたい女性と、美容やリラックス目的の女性とは、大きく訴求の方法に違いがあるかと思います。それによって、コンテンツや印象を変えることは、 デザインの戦略だと思います。ユーザーに適したトーン&マナーにするためには、どこまでユーザーとそのデータを見つめ、そこから元となる情報を導きだすかだと思いますが、 そのデータの集め方や、戦略の立て方までもデザイナーが担っていかなければならないと思いました。




